Qu’est ce que PHP?
Découvrons le développement web et le langage php
Dans cette section de découverte, nous allons rendre les choses claires pour savoir où nous allons en commençant par démystifier le monde du développement web et la technologie PHP pour laquelle nous verrons :
- Ce qu’elle est réellement, ce qu’elle permet de produire
- Le concept « site web statique » et « site web dynamique » qu’elle nous permet de réaliser
- Le processus d’obtention d’une page demandée sur internet pour comprendre son rôle et sa place dans le web
Et pour un développement aisé, nous allons préparer notre environnement de travail en mettant à notre disposition les outils nécessaires puis nous plongerons dans les fondamentaux du langage PHP.
Qu’est-ce que le langage PHP ?
Définition de PHP
PHP, acronyme d’Hypertext Preprocessor, est un langage de script très populaire dédié au développement des applications web et peut être mêlé avec le code HTML. Le code PHP est lu par le serveur et interprété pour produire une page HTML.
Le langage de programmation PHP sert à créer des sites web dits « dynamique » en offrant des supports pour la communication avec la base de données, la récupération et le traitement des données venant des utilisateurs ou de l’URL (Uniform Resource Locator), l’upload (envoie) des données vers le serveur, générer des dessins comme des PDF et bien plus encore.
Si vous aimez l’histoire, vous pouvez trouver la naissance de PHP et son évolution au lien suivant : ->
Outre le développement web, PHP permet aussi de créer :
- Des applications de bureau en utilisant PHP-GTK (http://gtk.php.net) pour créer l’interface graphique (interface utilisateur).
- Des applications qui s’exécutent en console (L’invite des commandes sous Windows)
PHP est un « langage serveur », c’est à dire qu’il est interprété au niveau du serveur puis génère le code HTML qui est ensuite envoyé au client (le navigateur) qui va en afficher le rendu.
NOTEZ BIEN
HTML, comme le CSS et le JAVASCRIPT sont des « langages client », ils sont interprétés par le navigateur de l’utilisateur (le client).
Le client ne reçoit que la réponse (le code HTML) du script PHP interprété par le serveur sans voir les instructions PHP exécutées coté serveur.
Pour vous donner goût et vous montrer la grandeur de PHP, consultez les sites web suivants (pour n’en citer que quelques-uns sur des milliers) :
Ils sont tous conçus en PHP et vous pouvez produire plus.
Le développement Web
Le développement web est l’art, le métier, le domaine de la création des applications du « World Wide Web » (www). Les applications du World Wide Web sont ces logiciels qui sont exécutées à partir d’un navigateur web (browser) ou sur un serveur web et qui utilisent le protocole HTTP (HyperText Transfer Protocol) pour la transmission de l’information. Communément, les applications du World Wide Web sont appelées « sites web ».
Origine du métier
L’avènement d’internet et son accessibilité auprès des utilisateurs ouvre des nouvelles opportunités : les gouvernements, organisations, entreprises, particuliers, … voient en cela un excellent moyen de faire connaitre leurs activités, partager des informations, atteindre plus des clients pour gagner plus d’argent, contrôler plus d’informations, … La demande des applications web devient de plus en plus grande, les technologies du web (PHP, JAVASCRIPT, ASP, …) naissent, les programmeurs s’y spécialisent pour réponde à la demande. Le monde du développement web naît.
Le développeur Web
Un développeur web est un programmeur spécialisé dans la conception et le création de sites web ou des applications du World Wide Web.
Pour être un développeur web totalement autonome, vous devez connaitre et comprendre :
- Les langages client (frontend) : HTML, CSS, JavaScript (jQuery, AngularJS, VueJs, …)
- L’architecture client – serveur (Réseau)
- Savoir programmer dans un langage côté serveur (backend) tels que PHP,
Python, Ruby, Perl, Java EE, ASP, ASP.NET,… Dans cette formation, nous nous concentrons sur le langage PHP. - Etre capable d’utiliser et faire communiquer une base de données avec une application
Le concept Site web statique et Site web dynamique
Un site web est dit « statique » lorsqu’on ne peut pas mettre à jour automatiquement son contenu à moins de modifier le code source des pages pour ajouter des nouvelles informations. Généralement, les sites web statiques sont conçus uniquement avec les langages HTML et CSS et sont adaptés pour la présentation d’un produit, d’une activité, d’une entreprise, … sans aller plus loin.
Un site web devient « dynamique » s’il intègre au moins l’une des fonctionnalités suivantes que PHP permet de mettre en place :
- La gestion de son contenu (afficher, ajouter, mettre à jour ou supprimer) sans modifier le code source de base des pages
- L’exécution de certaines opérations ou instructions suite à certaines conditions ou évènements
- La manipulation des données transmises par les utilisateurs
- La communication avec une base de données
- L’adaptation aux nouvelles informations ou circonstances
Examinons un site web dynamique pour mieux voir les choses, prenons https://www.facebook.com. Observez ces quelques fonctionnalités qui illustrent son dynamisme :
- Les utilisateurs peuvent alimenter l’application en ajoutant des nouvelles informations dans la file d’actualité
- Une grande base des données se cache derrière pour sauvegarder et fournir les informations aux utilisateurs
- On peut uploader des fichiers (envoyer des fichiers par un formulaire au serveur) qui sont ensuite sauvegardés dans des dossiers du site
Processus d’obtention d’une page (ficher) sur internet
Il est important de comprendre le mécanisme de ce qui se passe dès la validation d’une URL (L’adresse complète que nous entrons dans la barre d’adresse du navigateur) jusqu’à la réponse que nous recevons (la page web, le fichier) pour comprendre le rôle et la place de PHP au niveau du serveur.
Observez l’illustration ci-dessous :

Voici ce qui se passe :
- Lorsque l’utilisateur valide une adresse (Ex : http://lab-akili.oo/index.php), le navigateur (le client) envoie une requête HTTP au serveur web (1).
- La requête reçue et le fichier trouvé, le serveur web regarde l’extension du fichier demandé
- Si c’est un fichier d’extension « html » (Exemple : index.html), Le serveur renvoie le contenu de ce fichier au navigateur pour qu’il en affiche le rendu (6).
- Si c’est un fichier d’extension « php » (Exemple : index.php), le serveur appel le plugin PHP (2) pour interpréter le code PHP qui se trouve dans ce fichier (exécuter des instructions, communiquer avec la base des données (3, 4), …) et générer du code HTML (5) que le serveur web renvoie au navigateur pour en afficher le rendu (6).

Préparons notre environnement de développement
Un développement aisé nécessite un bon cadre de travail pour plus de performance, de rapidité et de souplesse. En génie logiciel, on dit « Atelier de Génie Logiciel (AGL) »
Nous avons besoin des outils suivants dans notre atelier pour développer un site web dynamique avec le langage PHP et le relier à une base de données MySQL :
Un environnement serveur
Comme chez l’hébergeur web (entité ayant pour vocation de mettre à disposition des internautes des sites web conçus et gérés par des tiers), nous allons simuler l’environnement d’hébergement en local (dans notre pc) avec le logiciel Laragon (version 3.1.8 au moment de la rédaction de ce livre) qui regroupe trois logiciels que nous allons utiliser :

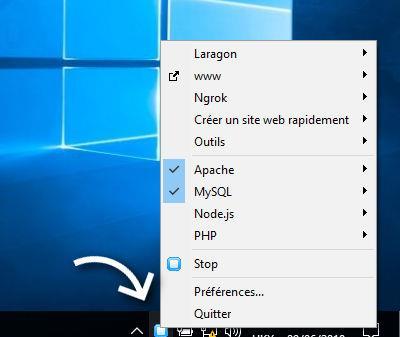
Le logiciel Laragon se place dans la barre de notification lorsqu’on réduit sa fenêtre.

Un éditeur de texte
C’est le logiciel qui va nous permettre d’écrire nos codes HTML, CSS ou PHP. Plusieurs choix s’offrent à nous entre-autres Visual Studio Code, Sublime Text, Atom, Bracket, …
Nous allons travailler avec Sublime Text 3 (Le choix d’un éditeur de texte est subjectif).
Site officiel Sublime Text : https://www.sublimetext.com

Un navigateur (browser)
C’est le logiciel que vous utilisez pour surfer sur internet. Il va nous permettre de voir le résultat de notre code interprété, le rendu de nos pages web.
Plusieurs choix s’offrent encore à nous entre-autres Microsoft Edge, Mozilla Firefox, Google chrome, Opera Mini, …
Nous allons utiliser Google chrome (Le choix d’un navigateur est aussi subjectif). Site officiel Google chrome : https://chrome.google.com
Le logiciel Zeal
Cet excellent logiciel permet d’enregistrer la documentation d’un langage de programmation pour la consulter en offline (hors-connexion).
La documentation de PHP est une mine d’or. Elle contient toutes les notions que nous allons étudier et plus encore. Prenez l’habitude de la consulter.
Site officiel documentation PHP : https://www.php.net

Voici comment importer la documentation de PHP dans Zeal :
Une fois Zeal ouvert, rendez-vous au menu Tools > Docsets. Dans la fenêtre Docsets, l’onglet Installed liste les langages pour lesquels nous avons importé la documentation. Cliquez sur l’onglet Available qui liste les technologies pour lesquelles la documentation est disponible (connexion internet requise), sélectionnez PHP puis cliquez sur le bouton Download pour télécharger.

Après téléchargement et installation, vous pouvez parcourir et découvrir tout ce qu’offre le langage de programmation PHP sans connexion internet.




